Lihat post top
4 langkah untuk membangun website Joomla pertama Anda
Asalamualaikum wr.wb
Jika Anda telah mengikuti tutorial saya tentang cara menginstal Joomla secara lokal atau pada web host , maka Anda mungkin bertanya-tanya , " Apa yang harus saya lakukan sekarang ? " Tutorial ini akan membantu Anda membuat website Joomla Anda dari awal . Saya akan memandu Anda melalui 4 mudah ikuti langkah :
- Langkah 1 : Buat struktur situs .
- Step2 : Tambahkan konten dan artikel
- Langkah 3: Buat menu utama
- Langkah 4 : Tambahkan modul ke website Joomla Anda .
Sebuah situs web Joomla hanya membutuhkan 4 buah utama untuk beroperasi dengan sukses : Artikel , Menu , Modul dan Template . Mungkin ada sepotong 5th sini , Extensons . Tapi , ekstensi tidak berarti dibutuhkan untuk menjalankan website Joomla sukses . Aku akan menutupi ekstensi dalam tutorial masa depan .
Demi tutorial ini , kita akan melihat instalasi Joomla benar-benar vanili . Jangan khawatir , Anda akan dapat mengikuti bersama baik-baik saja jika Anda sudah menginstal data sampel .
Langkah 1 : Struktur Situs
Jika Anda belum merencanakan organisasi situs Anda , kemudian berhenti di sini , mendapatkan pena dan kertas , dan sketsa sebuah garis besar seperti contoh di bawah . Fokus pada menu utama untuk tingkat atas , dengan masing-masing kotak menjadi link menu yang mewakili bagian yang berbeda dari situs. Jika Anda telah melakukan itu , maka cara untuk pergi ! Anda hanya tersingkir salah satu dari 4 langkah tanpa menyadarinya !
Sekarang bahwa Anda memiliki gambaran umum tentang aliran situs Anda , mari kita kembali ke panel administrasi Joomla .
Langkah 2 : Menambahkan konten melalui Artikel
Semua konten situs Anda akan disimpan dalam apa yang disebut Joomla " artikel " . Pertama, kita perlu untuk membuat kategori artikel . Pergi ke Content > Category Manager. Anda akan melihat kategori standar bernama " Uncategorized " . Anda dapat menggunakannya untuk halaman statis seperti Tentang Kami , Layanan Kami dll . Kategori Dinamakan berguna jika Anda berencana untuk memiliki banyak artikel , seperti situs blog atau situs berita akan. Jangan khawatir tentang deskripsi kategori , sebagian besar situs Joomla tidak menampilkan mereka di front-end . Mari kita membuat kategori yang disebut Berita terbaru , yang akan muncul seperti blog di front-end .
Joomla Category Manager
Setelah Anda memiliki kategori Anda di tempat , kita dapat membuat artikel . Tekan tab Artikel atau pergi ke Content > Article Manager & tekan tombol New . Yang perlu Anda lakukan di sini adalah 1 ) menambahkan judul artikel , 2 ) pilih kategori , kemudian 3 ) menambahkan teks artikel Anda . Saya biasanya membuat " Selamat Datang " artikel untuk melayani sebagai halaman rumah , dan " Tentang Kami " artikel ; baik terkategorikan . Saya juga akan membuat beberapa artikel untuk menempatkan dalam kategori Berita terbaru . Setelah selesai , tekan Simpan dan tutup artikel. Selamat , kami setengah jalan melalui ! Hanya 2 langkah untuk pergi .
Joomla Article Manager
Langkah 3: Buat Main Menu
Sekarang bahwa konten kami adalah di tempat , kita perlu membangun menu navigasi . Pergi ke Menu > Menu Manager . Seharusnya sudah menjadi Main Menu diinstal secara default , yang berisi link ke halaman Home Anda . Ini disebut "Default item menu . "
Pilih tab Menu Items . Jika dibiarkan saja , ini item menu Home akan menampilkan artikel Anda ditampilkan dalam tata letak blog . Anda dapat dengan mudah mengubah bahwa jika Anda ingin menampilkan satu artikel sebagai halaman rumah Anda . Cukup klik pada Home kemudian tekan Pilih sebelah Menu Item Type. Pada popup window , pilih Artikel > Tunggal Artikel . Selanjutnya, di sebelah kanan bawah Diperlukan Settings , tekan Select / tombol Change . Pada popup window , memilih artikel lengkap yang ingin Anda tampilkan sebagai halaman rumah Anda .
Menu Item Type
Mari kita membuat beberapa item menu lagi. Ini adalah saat yang tepat untuk merujuk kembali ke bagan organisasi Anda dari langkah 1 . Mari kita membuat link ke kami " Tentang Kami " artikel. Pilih New dan ikuti langkah-langkah yang sama seperti yang kita lakukan untuk Home page , memilih layout Pasal dan memilih sebuah artikel . Kami akan membuat satu lagi item untuk rumah kategori Berita terbaru kami . Untuk ini kita akan memilih jenis menu dalam Pasal > Kategori Blog .
Langkah 4 : Posisi Menu di situs
Langkah terakhir adalah untuk menempatkan menu di situs. Joomla template menggunakan modul untuk menempatkan konten dalam berbagai posisi pada halaman. Pergi ke Extensions > Module Manager. Tekan New dan pilih Menu dari Modul Type popup window . Beri judul seperti Main Menu, dan tekan tombol Judul Hide .
Module Joomla Manajer
Selanjutnya, pilih posisi modul untuk menu . Sangat penting untuk mengetahui bahwa setiap template Joomla memiliki sistem yang unik untuk penamaan itu posisi modul . Beberapa template membuatnya jelas , seperti "top " sementara yang lain bisa lebih bijaksana dalam konvensi penamaan mereka , seperti " posisi - 1 . " Lihat template yang Anda panduan posisi modul untuk nama yang tepat . Jika Anda tidak memiliki panduan praktis , gunakan sedikit trik ini saya termasuk di bagian bawah artikel ini .
Saya menggunakan " Beez2 " template untuk tutorial ini , yang cenderung berada di sisi bijaksana modul konvensi penamaan . Mari kita menempatkan menu di atas , bernama " posisi - 1 " . Set Status ke Diterbitkan , dan pilih Main Menu nama di bawah Options Basic . Kemudian tekan Save & Close.
Mari kita tambahkan satu modul lagi. Kembali ke layar utama Module Manager dan tekan New . Kali ini , pilih Berita terbaru . Modul ini akan menampilkan judul dari artikel terbaru dari kategori. Berikan nama , dan pilih posisi . Saya ingin modul ini muncul di sisi kanan halaman rumah : posisi - 7 dalam template Beez2 . Dalam Pilihan Dasar , saya akan memilih kategori Berita terbaru saya. ( FYI : melayang di atas label biasanya menunjukkan tooltip tentang setiap item ) . Terakhir, saya hanya ingin modul ini muncul di Halaman saja. Jadi , pada bagian menu Tugas , pilih opsi " Hanya pada halaman yang dipilih " . Di bawah Menu tab Main , hapus centang semuanya kecuali Halaman kemudian tekan Simpan .
modul Tugas
Selamat , konfigurasi dasar selesai !
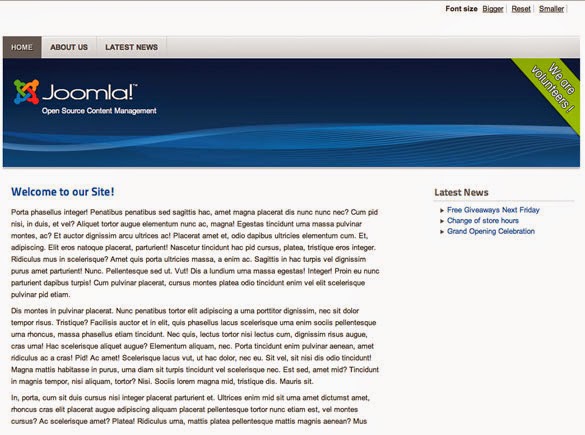
Ujung depan situs Joomla Anda akan terlihat seperti ini ( menggunakan tema Beez2 ) .
Kita bisa melihat kami atas menu utama, dan artikel kami Selamat datang dan modul berita terbaru di halaman rumah. Kecuali Anda perusahaan bernama Joomla!, Anda mungkin ingin menambahkan logo Anda sendiri untuk header. Jika Anda menggunakan template Beez2, mengubah logo dilakukan dalam parameter template di bawah Extensions> Template Manager> Beez2. Dalam Beez2 Advanced Options Anda dapat melakukan hal-hal seperti meng-upload logo baru, atau tekan Hapus untuk menggunakan Site Title & Description teks. Anda juga dapat mengubah template tampilan & skema warna dengan memilih Personal atau Alam.
Sampel di atas adalah dengan menggunakan template yang Beez2 set ke "Alam" warna, dengan judul Site dan Deskripsi muncul bukannya gambar logo.
Sukses! Situs Joomla dasar kami adalah berdiri dan berjalan. Sekarang bahwa Anda memiliki pemahaman dasar tentang sistem Joomla, sangat mudah untuk menambahkan lebih banyak halaman dan menu ke situs Anda.
Saya juga harus menyebutkan bahwa ada banyak tempat untuk mendapatkan awsome mencari template Joomla. Favorit saya adalah klub Template Rocket Tema dan Joomla Bamboo. Jika bergabung dengan klub bukanlah hal Anda, periksa ThemeForest. Mereka memiliki banyak besar mencari template Joomla berkisar antara $ 20 sampai $ 40 masing-masing.
Aku hampir lupa tip yang ...
Heres ujung saya sebutkan sebelumnya tentang menemukan posisi modul APAPUN template. Dalam Extensions> Template Manager, tekan tombol Options di kanan atas.
Di popup, set [highlight] Preview Module Positions ke Diaktifkan. [/ highlight] Simpan & Tutup. (gambar dibawah)
Anda harus melihat overlay dari semua posisi modul template Anda dan nama, seperti yang digambarkan di bawah ini. Saya sarankan mengambil screen shot untuk menyimpan untuk digunakan nanti. Penting: Untuk tujuan keamanan, jangan lupa untuk menonaktifkan pengaturan bahwa ketika Anda sudah selesai.
Pratinjau posisi modul
Terima kasih untuk membaca. Saya harap tutorial ini sangat membantu dalam mendapatkan Anda di jalan Anda dengan Joomla! Sekarang Anda dapat membual ke semua teman Anda betapa mudahnya (dan menyenangkan) membangun situs Anda sendiri dengan Joomla dapat.
Aku akan senang tanggapan Anda tentang hal ini. Jika Anda memiliki komentar atau pertanyaan, silakan tinggalkan balasan di bawah ini.
Lihat post top












%5B1%5D.jpg)







makasih nih tisnya, nanti saya akan mencobanya..
ReplyDeletesama-sama sob,,, ohya jangan lupa berkunjug ke sini lagi :)
ReplyDeletefollower: batangasaiandme.blogspot.com
ReplyDelete